はじめに
このページでは、スマートコーディングの練習教材を使った学習の流れをご紹介します。
学習中もコーディングを楽しむ姿勢を忘れないようにして下さい。
おそらく最初は予想以上に時間がかかるし、イメージ通り実装できないということが多々あります。
これは仕方がないことです。数ヶ月でフリーランス。数ヶ月で月収○○万円。といったツイートや記事も見かけますが、どんな仕事も安定的にこなせるようになるためには、それなりの時間が必要です。
一定数の数をこなす必要はありますが、弊社で未経験からコーダー として仕事をするようになったメンバーも少しづつにクオリティも上がり、スピードも上がってます。弊社がコーディング専門会社でひたすらコードを書いているということもありますが、未経験から1年ぐらいの時点でフリーランスでも十分通用するレベルに到達しています。
コツコツ努力ができる、コツコツ作業ができる方が報われるという意味で恵まれている仕事です。
楽しみながら、焦らず前に進んでいただければ幸いです。
具体的な進め方
1.教材をダウンロード
商品販売ページ(Shopify)でご購入手続きをしていただくと、教材ダウンロードリンク付きのメールが届きます。まずは、こちらをダウンロード下さい。
2.コーディング
データ全体を確認し、全体設計。実際にコーディングします。
自分に合った開発環境を整備しておくといいかと思います。
3.テストサーバーにUP
テストサーバーにFTPでコーディングデータをUPします。Basic認証をかけるようにして下さい。この作業はこれから頻繁に行う作業ですので、今のうちになれておくようにして下さい。
テストサーバーのドメイン・サーバーを契約してない方はこの機会に取得しておくといいかと思います。
ドメイン・サーバーは、ポートフォリオサイト用と同一のものでも大丈夫です。
(その場合、ドメイン名はちゃんとしたものにしておくといいかと思います。)
サーバーに関しては、WordPressを複数インストールできるサーバーがいいかと思います。どのサーバーにするか迷ったらXserverがおすすめです。
4.実機確認
各種端末・ブラウザで実機確認を行います。
検証ツール上は、正常に表示されていても実機で見るとイメージと違うということも多々あります。
実機確認はできればMac/Win/iOs/Android全て確認したいところですが、まずは最低限手元にある環境で確認するようにして下さい。
5.ポートフォリオサイトに製作実績として公開
有償のオプションにはなってしまいますが、ポートフォリオ掲載オプションを申し込まれた方は製作実績に掲載していただいて大丈夫です。
この場合、デザインは自身で行ったものではない旨を明記しておいた方が印象がいいです。
製作実績ページにBasic認証は必要?
実績公開の許可をいただいてた公開サイト以外はBasic認証をかけるようにすることをお勧めします。
👇下記のようなサイトはBasic認証付き公開の方が印象がいいです!
- 実際に製作されたサイトで実績公開の許可をえていないサイト
- スマートコーディングや他の練習用の教材に基づくサイト
少なくとも実績公開の許可を得ていないお客様のサイトを実績として公開することはNGです。
NDA(秘密保持契約)を守れない人という評価をされるリスクがあります。少なくとも弊社は公開許可を得てないサイトをポートフォリオに掲載している方を採用することはありません。
NDAは制作会社が神経を使うところですので、このあたりを理解していることを採用担当者に伝える意味でも、Basic認証は疎かにしないように注意が必要です。
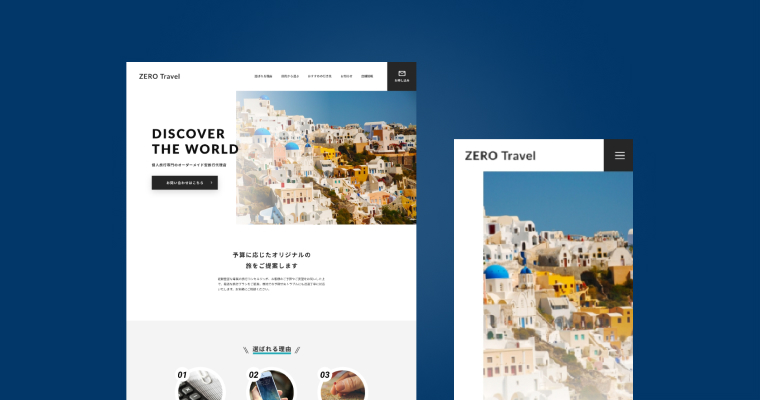
練習教材の概要について
▼スキル対応表
| 獲得できるスキル | レベル | |
|---|---|---|
| ステップ1 | HTML / CSS / Flexbox | ★★★ |
| ステップ2 | HTML / CSS / JS & jQuery / スライダー | ★★★★ |
| ステップ3 | JS & jQuery / スライダー / アニメーション | ★★★★ |
| ステップ4 | スライダー / アニメーション / お問い合わせフォーム | ★★★★ |