

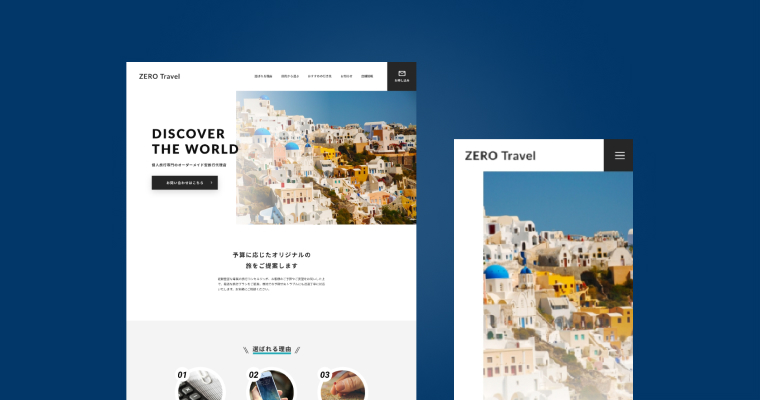
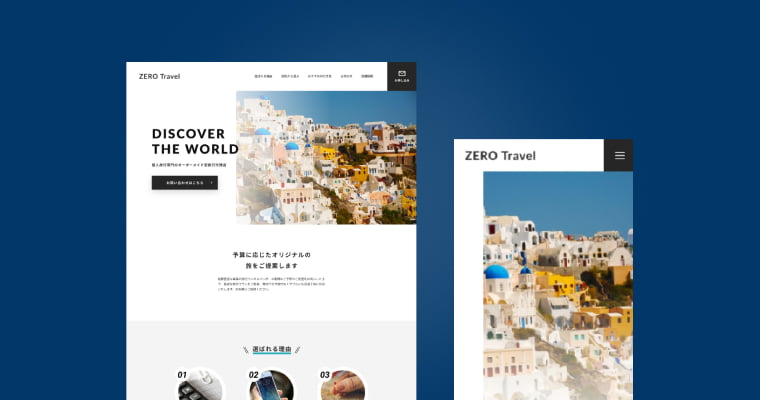
旅行会社サイトのコーディング
このステップでは、旅行会社のサイトのコーディングを通して、JS & jQueryを使った動きのあるサイト制作のコーディングを学ぶことができます。
¥ 3,980 (税込)
- 概要
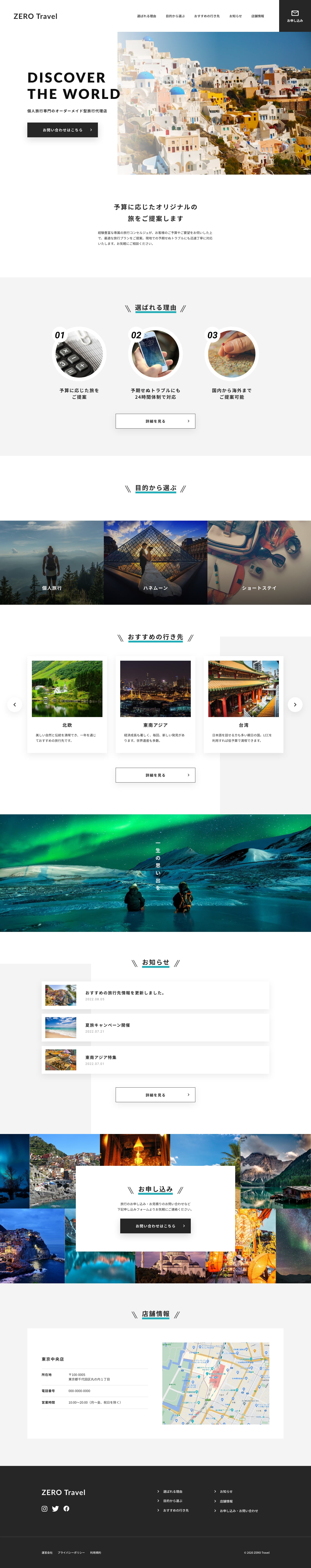
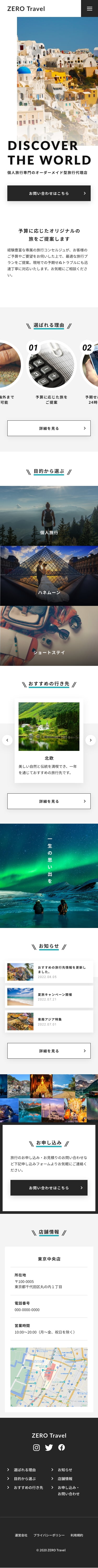
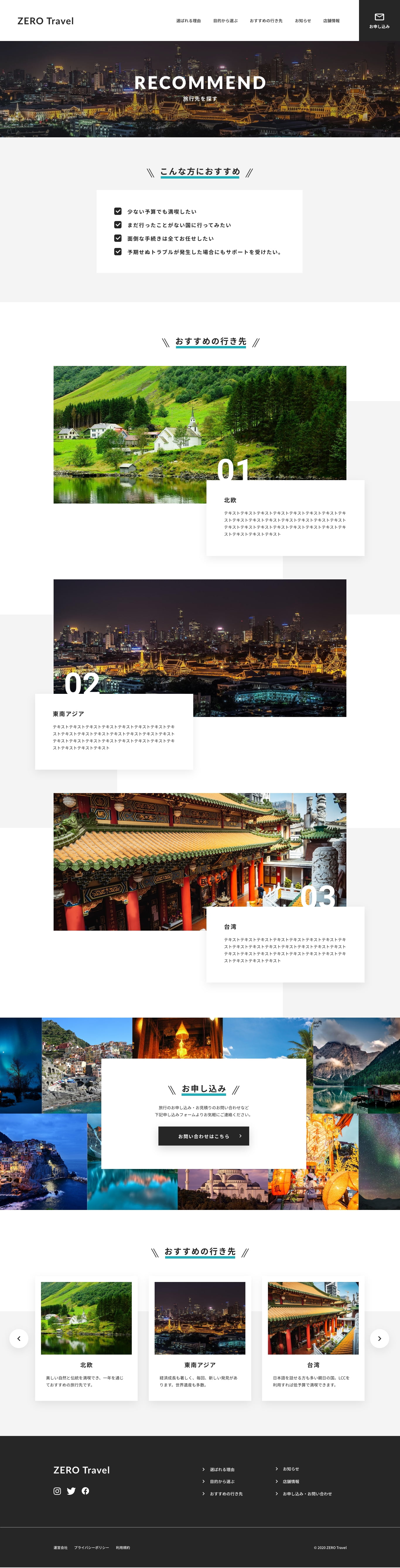
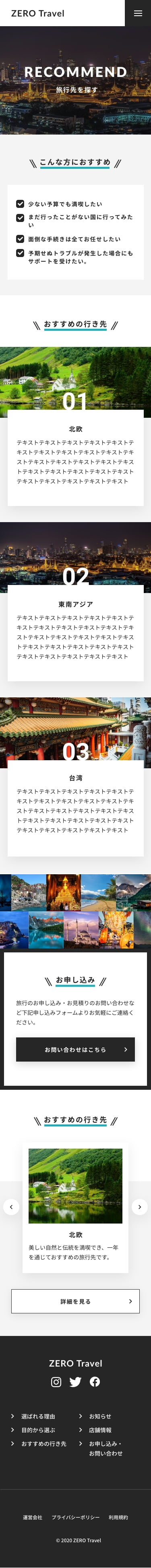
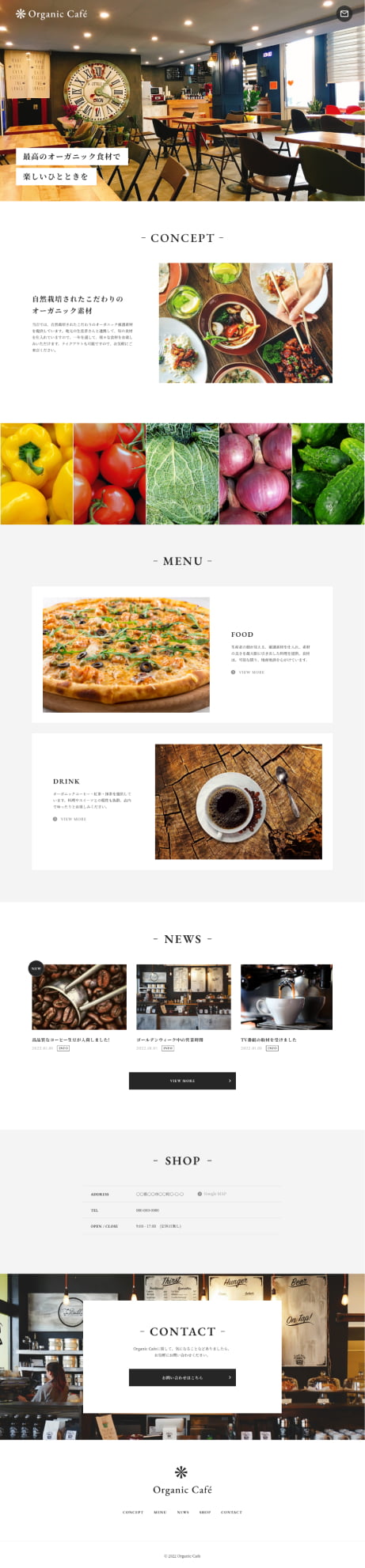
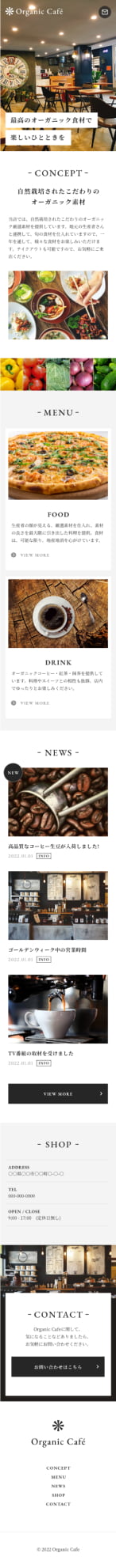
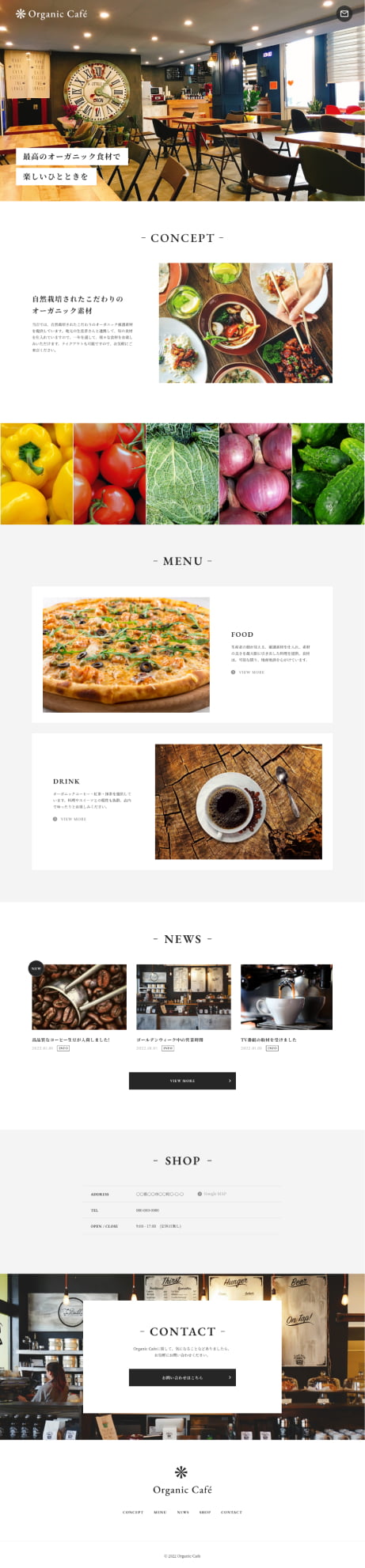
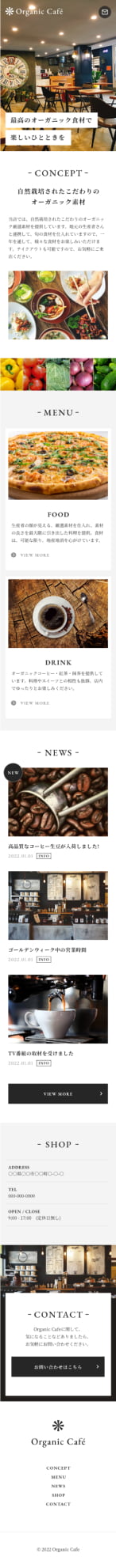
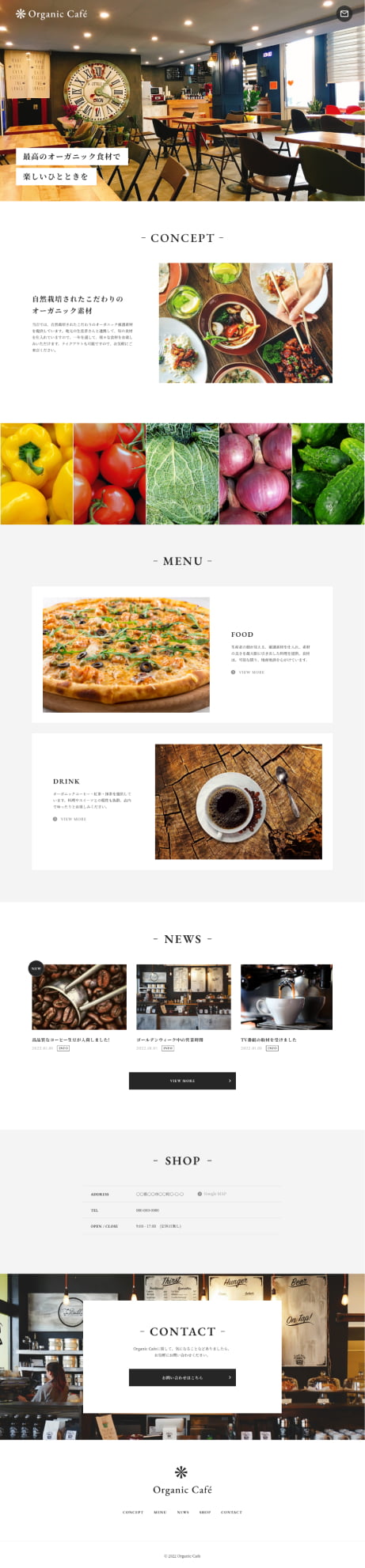
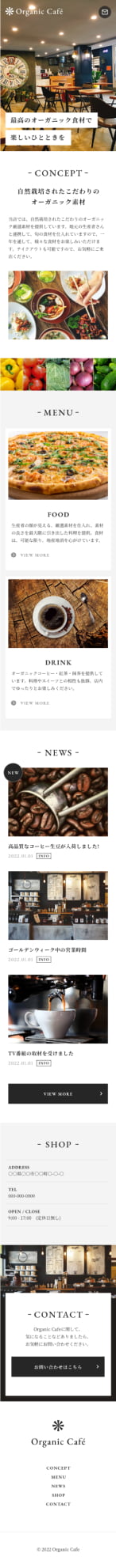
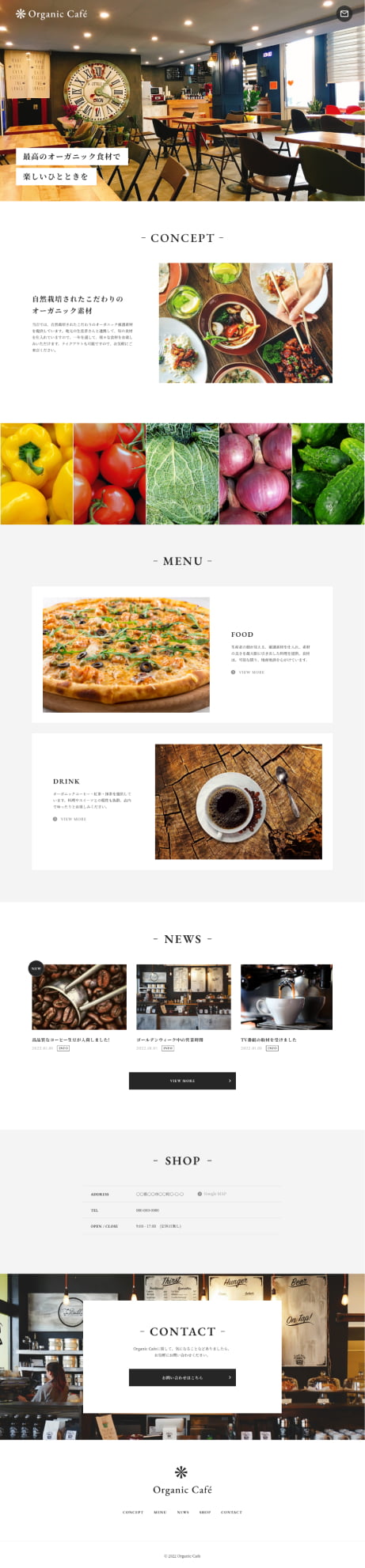
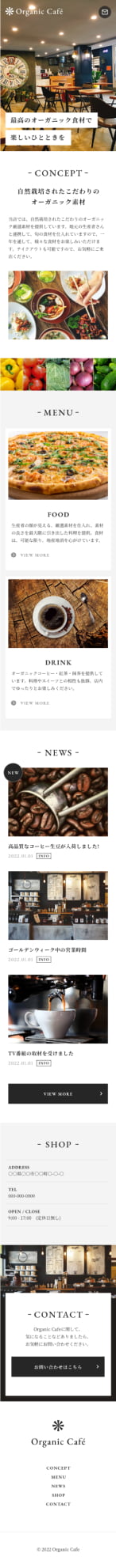
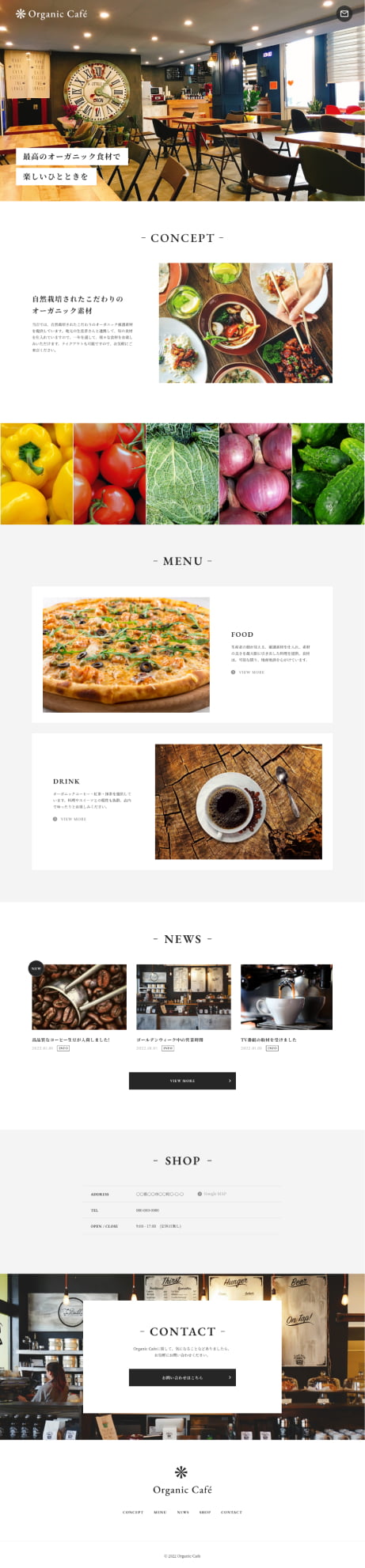
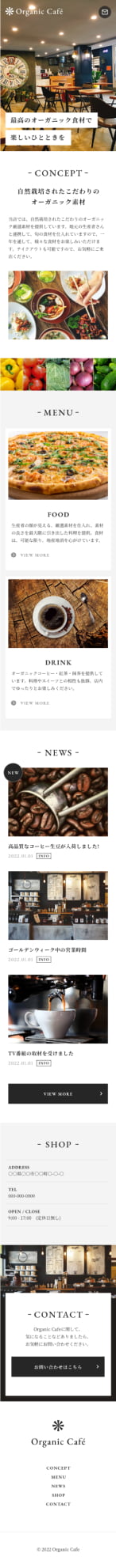
- デザイン
-
こんな方におすすめ
- HTML, CSSの基礎学習を終えた方
- JS & jQueryの基礎学習を終えた方
- スライダーを使用したサイトにチャレンジしたい
-
このSTEPで学べること
- レスポンシブ対応
- スライダー
- フェイドアップアニメーション
- ホバー時の動き
- 擬似要素の使い方
- ヘッダー追従
- 内部スクロール
- ハンバーガーメニューの作成方法
- マップの挿入方法
-
補足事項
- デザインデータはXDで作成しています。
- 購入後、メールが送られてきますので、そちらよりデザインをダウンロードしていただきます。
- 現時点でコーディングの解説はございません。
- ポートフォリオへの掲載・フィードバックにはオプションの購入が必要になります。
-
仕様
- ページ数 2ページ(TOP・アーカイブページ)
- 希望納期 2週間
- CSS設計は指定なし
- 画像は2倍書き出し
-
ブレイクポイント 1ヶ所
・SP ~1023px
・PC 1024px~ -
対応ブラウザ
・Google Chrome:最新版
・Microsoft Edge:最新版
・Firefox:最新版
・Safari:最新版 - ヘッダー追従
- トップのお申し込みセクションの背景画像は横方向に流れる無限ループスライダー
-
テストサーバーにUPする際の注意事項(重要)
-
練習用の架空サイトですが、必ずBasic認証の設定をお願いします。
※テストアップのBasic認証は実務的にも必須です。
※スムーズにできるよう慣れておいて下さい。 -
架空サイトですので、検索エンジンにインデックスされないよう「noindex」の記述も併せてお願いします。
※noindexの設定もこの機会に慣れておいて下さい。
-
練習用の架空サイトですが、必ずBasic認証の設定をお願いします。
- トップ
- アーカイブページ










- トップ
- アーカイブページ