美容院サイトのコーディング
このステップでは、美容院のサイトのコーディングを通して、より実務に近いコーディングを学ぶことができます。
¥ 2,980 (税込)
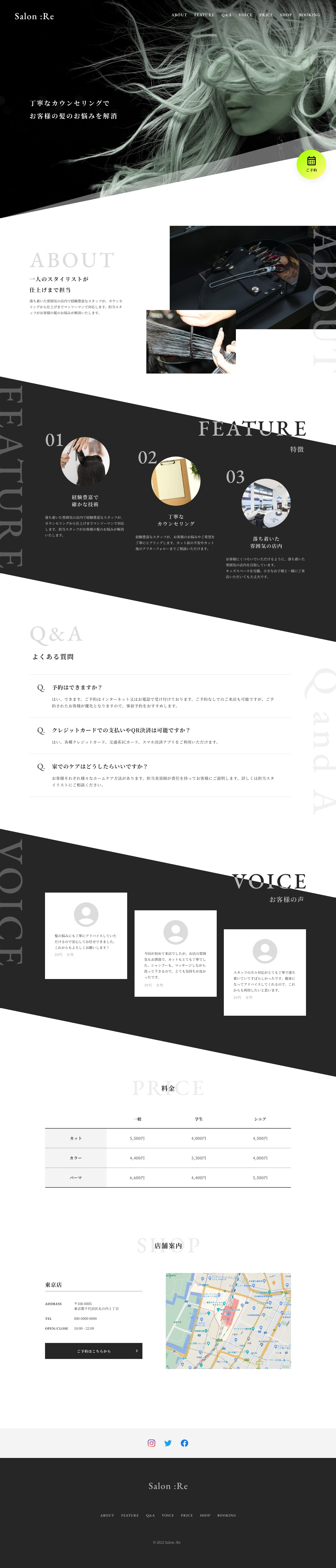
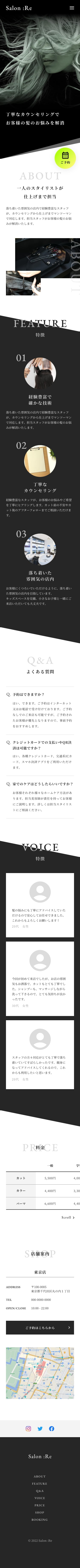
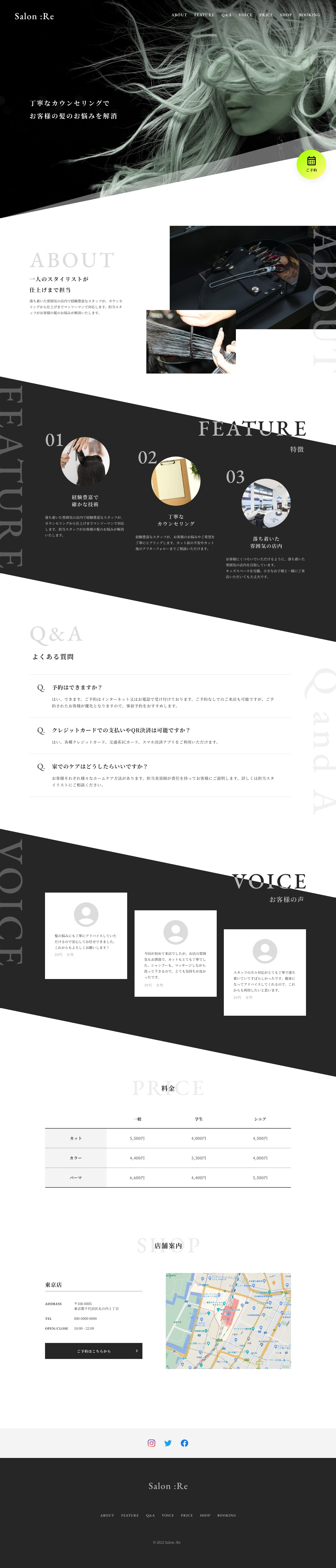
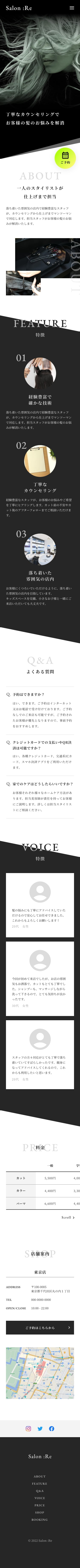
- 概要
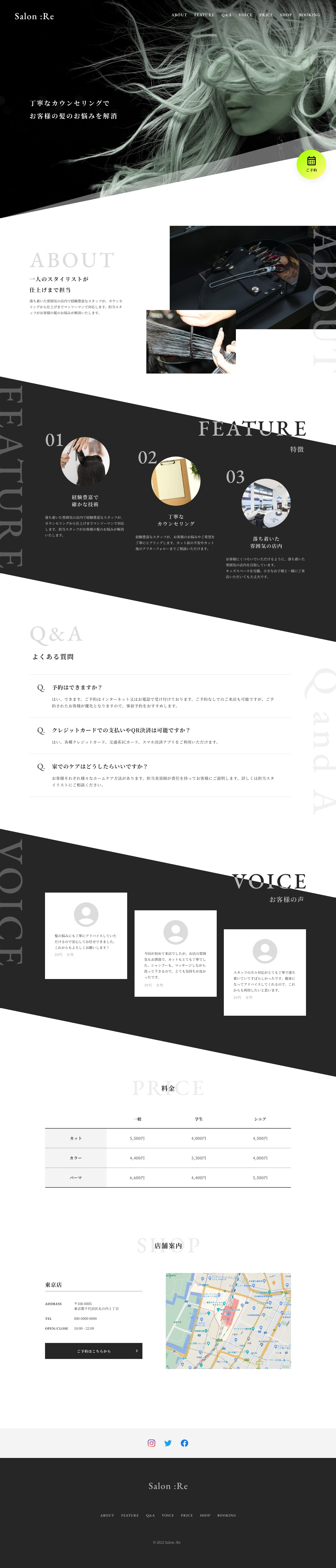
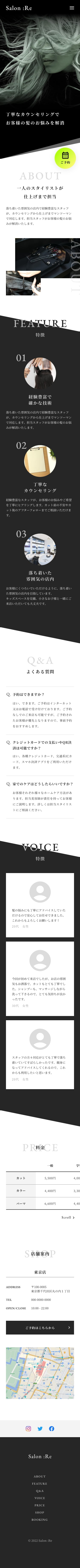
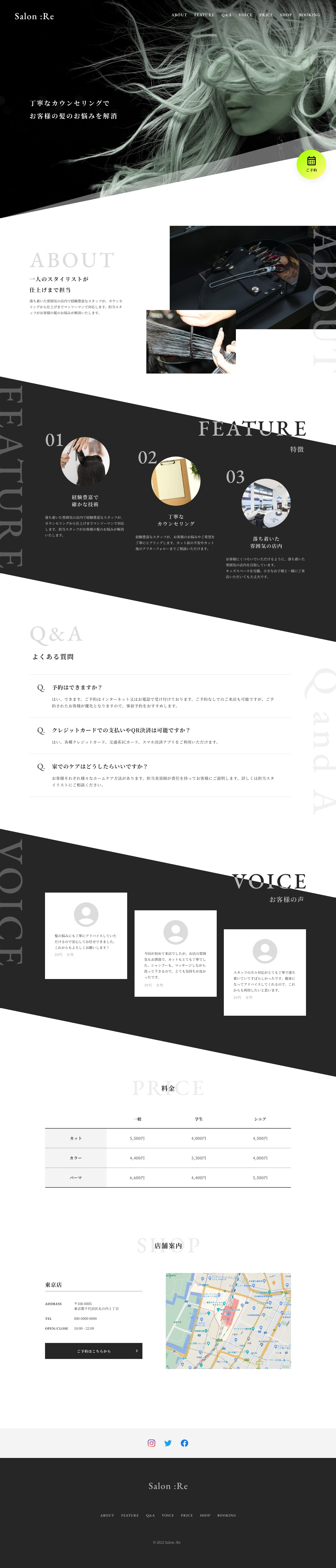
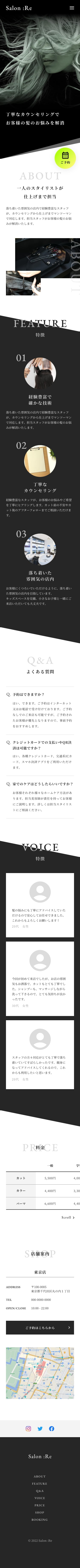
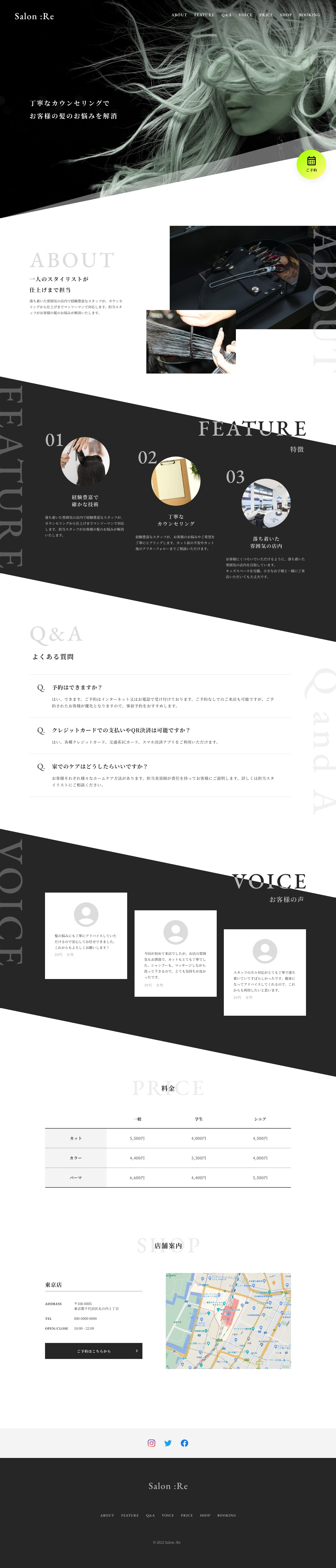
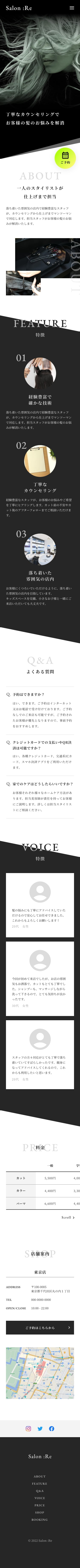
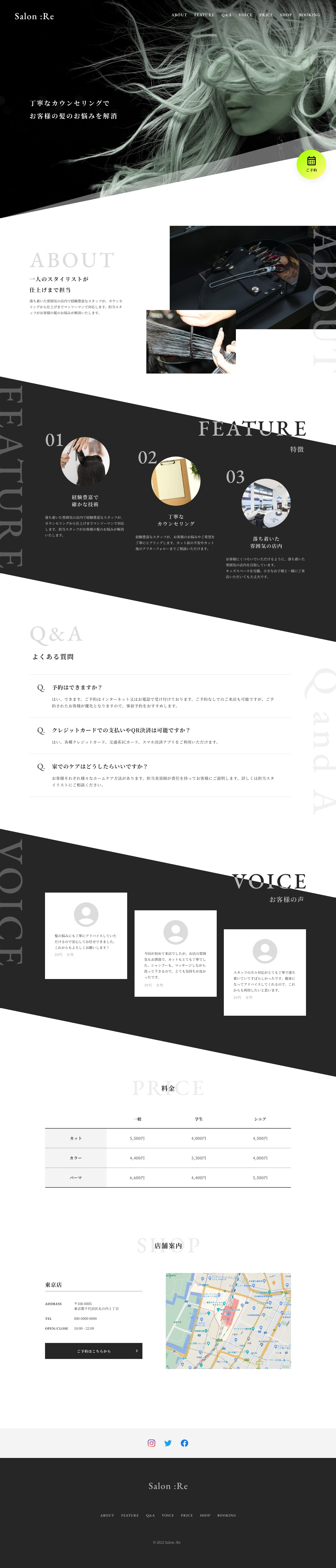
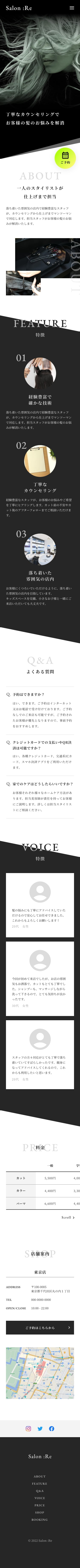
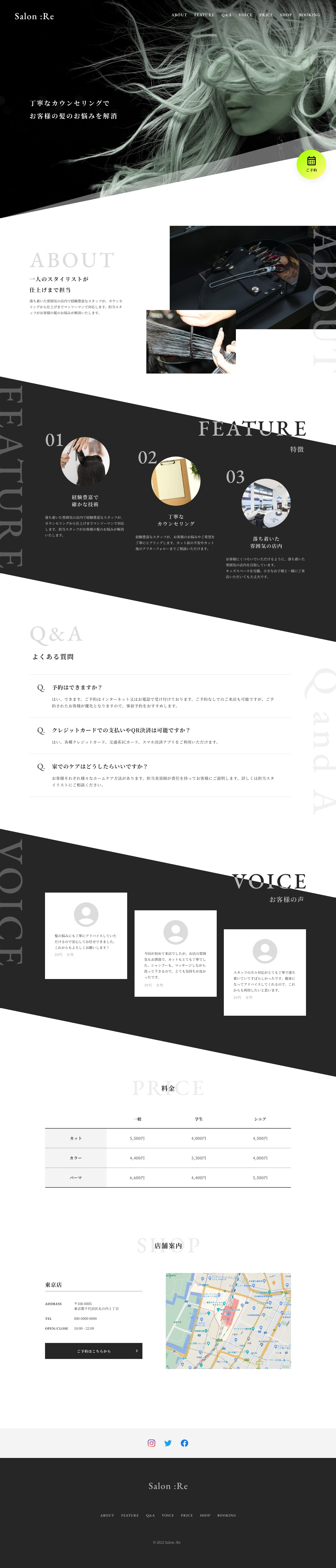
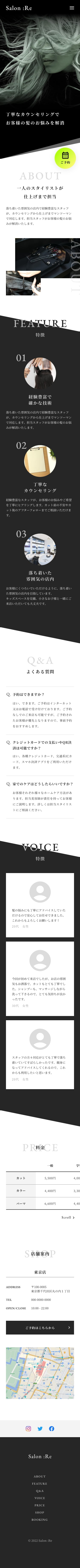
- デザイン
-
こんな方におすすめ
- スライダーを使用したサイトにチャレンジしたい
- HTML, CSSの基礎学習を終えた方
- JS & jQueryの基礎学習を終えた方
-
このSTEPで学べること
- レスポンシブ対応
- マップの挿入方法
- ホバー時の動き
- 擬似要素の使い方
- ヘッダー追従
- 内部スクロール
- ハンバーガーメニューの作成方法
- 「table」タグの使い方
- 「dl, dt, dd」タグの使い方
-
補足事項
- デザインデータはXDで作成しています。
- 購入後、メールが送られてきますので、そちらよりデザインをダウンロードしていただきます。
- 現時点でコーディングの解説はございません。
- ポートフォリオへの掲載・フィードバックにはオプションの購入が必要になります。
-
仕様
- ページ数x1(TOP)
- 希望納期 2週間
- リキッドレイアウト希望
- CSS設計は指定なし
- 画像は2倍書き出し
-
ブレイクポイント 1ヶ所
・SP ~1023px
・PC 1024px~ -
対応ブラウザ
・Google Chrome:最新版
・Microsoft Edge:最新版
・Firefox:最新版
・Safari:最新版 - ヘッダー追従
- ご予約ボタンはスクロールに合わせて追従
- 「料金」セクションのテーブルはスマホ時にスクロールできるように実装
- font-size, padding, margin等の単位は、vwでお願いします。
-
テストサーバーにUPする際の注意事項(重要)
-
練習用の架空サイトですが、必ずBasic認証の設定をお願いします。
※テストアップのBasic認証は実務的にも必須です。
※スムーズにできるよう慣れておいて下さい。 -
架空サイトですので、検索エンジンにインデックスされないよう「noindex」の記述も併せてお願いします。
※noindexの設定もこの機会に慣れておいて下さい。
-
練習用の架空サイトですが、必ずBasic認証の設定をお願いします。