新卒採用サイトのコーディング
このステップでは、新卒採用サイトのコーディングを通して、
一般的な企業サイト制作のコーディングを学ぶことができます。
¥ 4,980 (税込)
- 概要
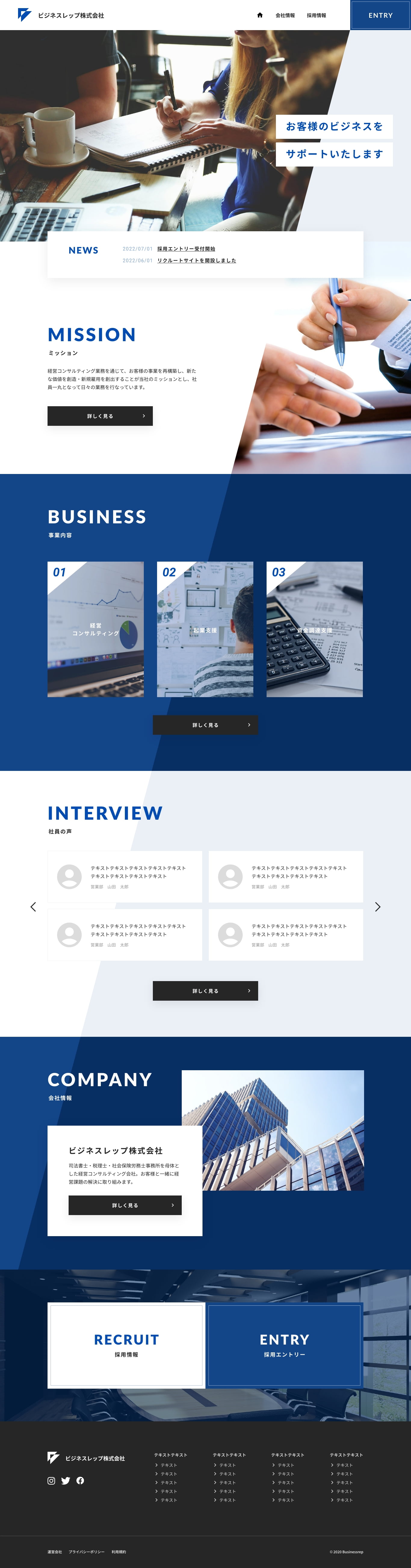
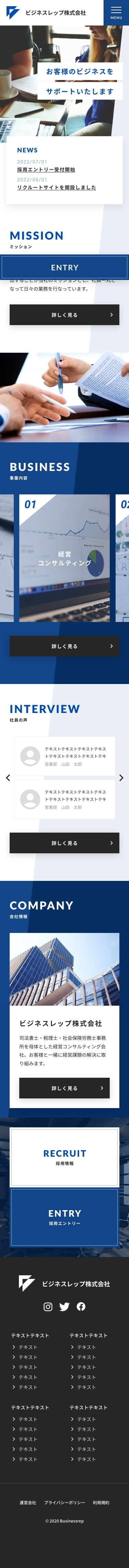
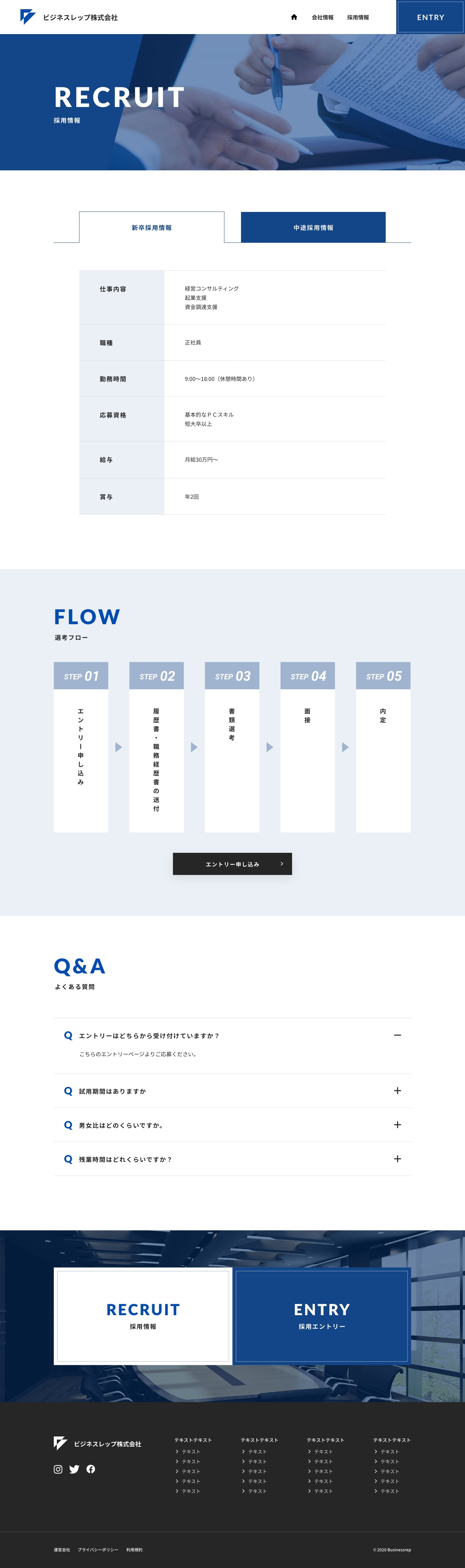
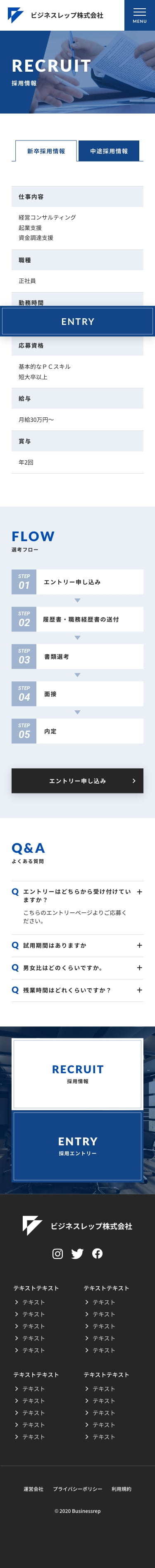
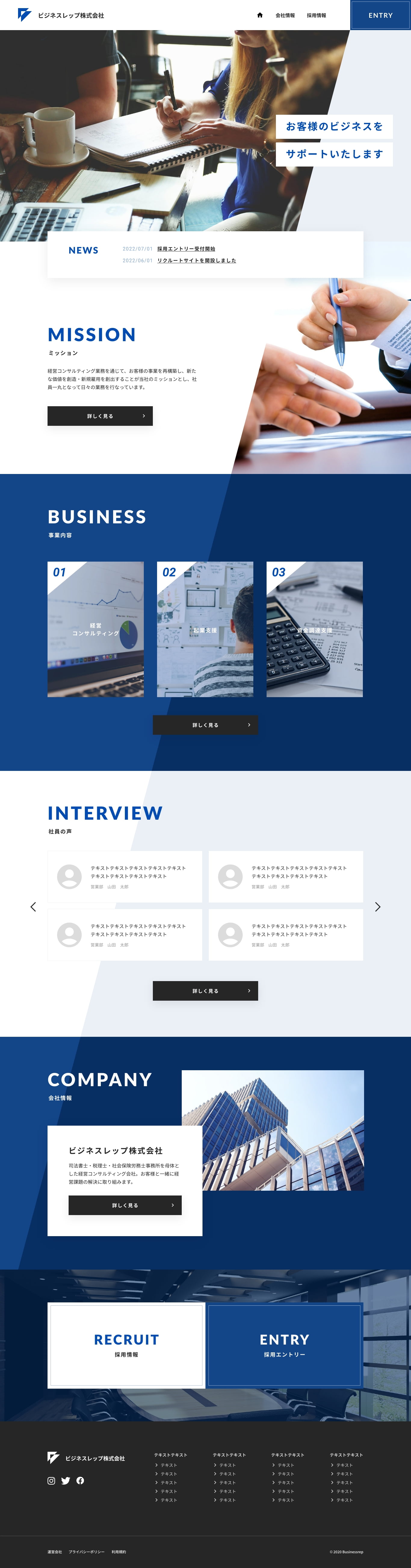
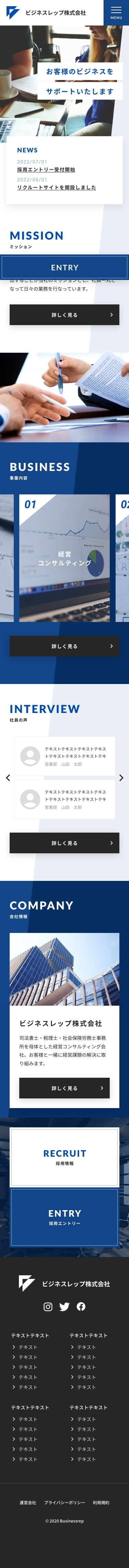
- デザイン
-
こんな方におすすめ
- HTML, CSSの基礎学習を終えた方
- JS & jQueryの基礎学習を終えた方
- スライダーを使用したサイトにチャレンジしたい
- お問い合わせフォームを含んだサイトを作成したい
-
このSTEPで学べること
- レスポンシブ対応
- スライダー
- フォームの作成方法
- マップの挿入方法
- フェイドアップアニメーション
- ホバー時の動き
- 擬似要素の使い方
- タブの切り替え
- アコーディオン
- ヘッダー追従
- 内部スクロール
- ハンバーガーメニューの作成方法
-
補足事項
- デザインデータはXDで作成しています。
- 購入後、メールが送られてきますので、そちらよりデザインをダウンロードしていただきます。
- 現時点でコーディングの解説はございません。
- ポートフォリオへの掲載・フィードバックにはオプションの購入が必要になります。
-
仕様
- ページ数 6ページ
- 希望納期 3週間
- リキッドレイアウト希望
- CSS設計は指定なし
- 画像は2倍書き出し
-
ブレイクポイント 1ヶ所
・SP ~1023px
・PC 1024px~ -
対応ブラウザ
・Google Chrome:最新版
・Microsoft Edge:最新版
・Firefox:最新版
・Safari:最新版 - ヘッダー追従
- 会社情報ページと採用情報ページのスマホ時の「ENTRY」ボタンはスクロールに合わせて画面下部に追従
- 会社情報ページの「OFFICE」セクションは、サムネイルをクリックしたらメインの画像が切り替わるように実装
- font-size, padding, margin等の単位は、vwでお願いします。
-
テストサーバーにUPする際の注意事項(重要)
-
練習用の架空サイトですが、必ずBasic認証の設定をお願いします。
※テストアップのBasic認証は実務的にも必須です。
※スムーズにできるよう慣れておいて下さい。 -
架空サイトですので、検索エンジンにインデックスされないよう「noindex」の記述も併せてお願いします。
※noindexの設定もこの機会に慣れておいて下さい。
-
練習用の架空サイトですが、必ずBasic認証の設定をお願いします。
- トップ
- 会社情報
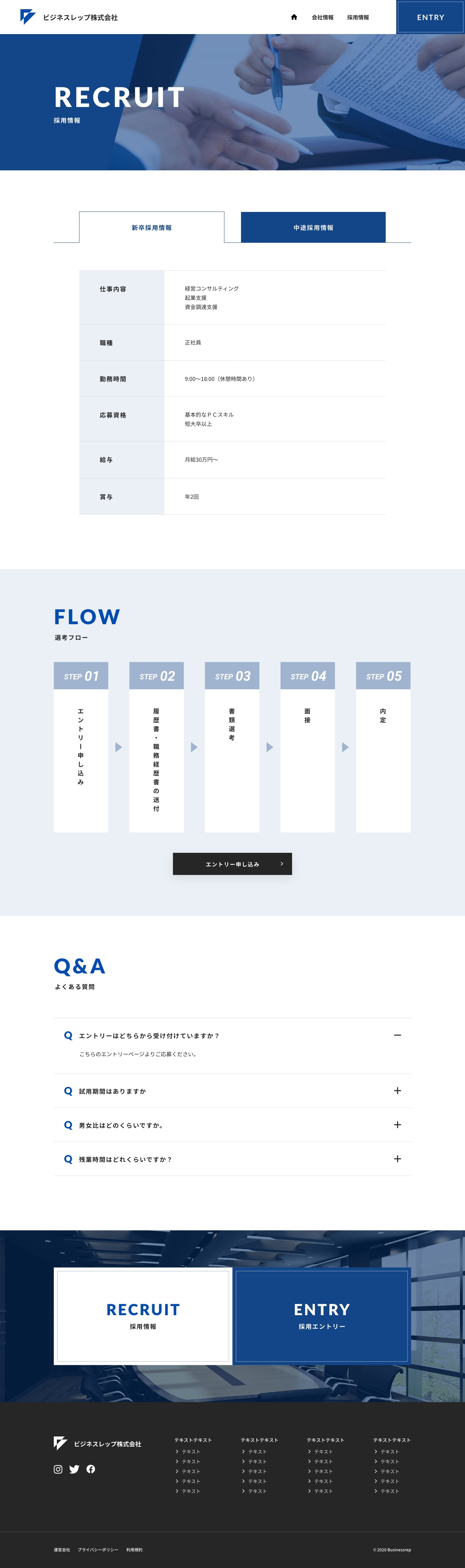
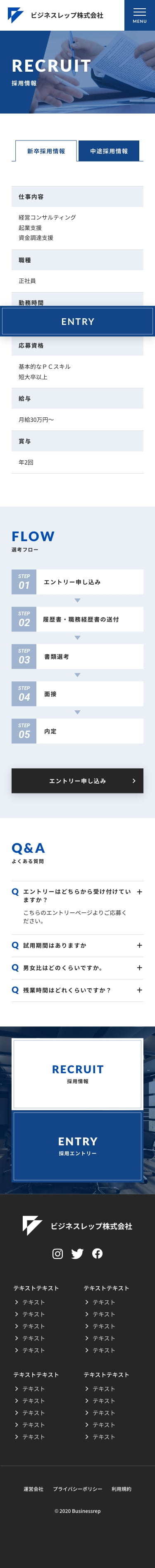
- 採用情報
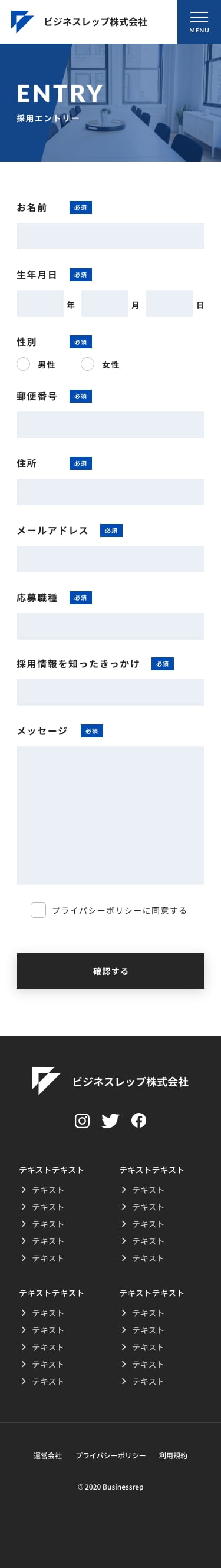
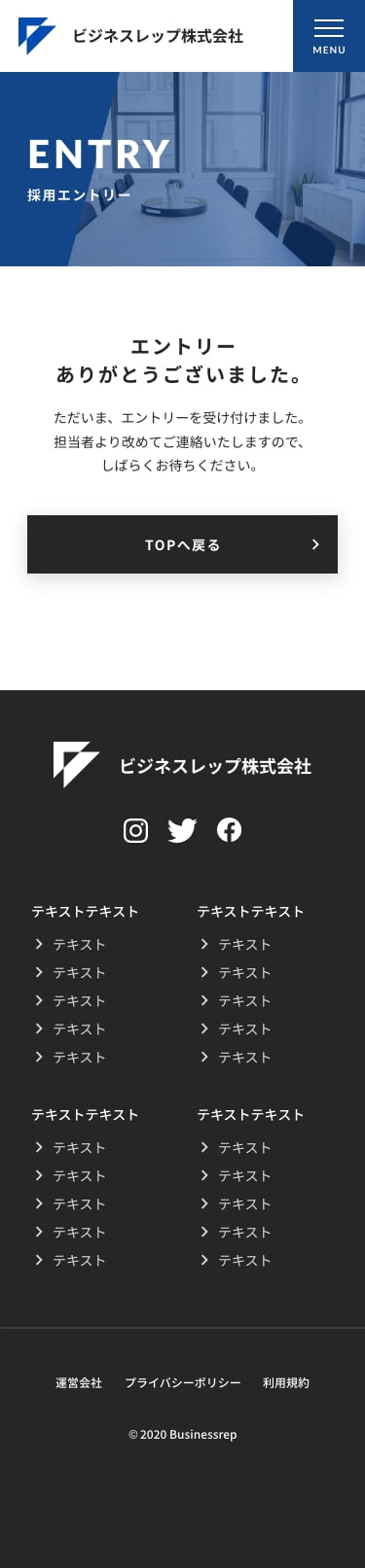
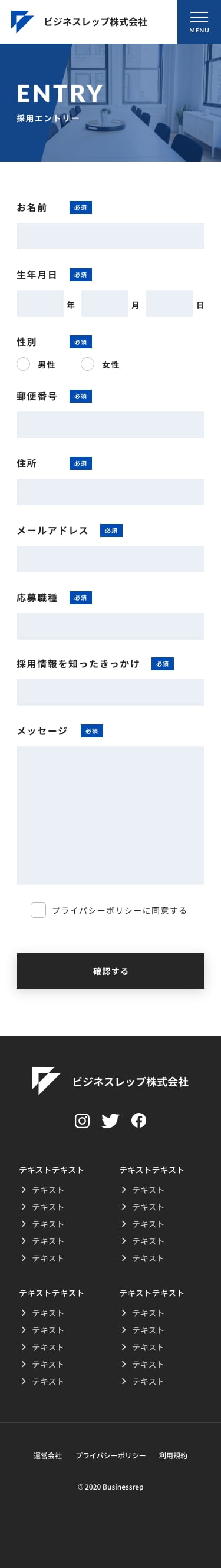
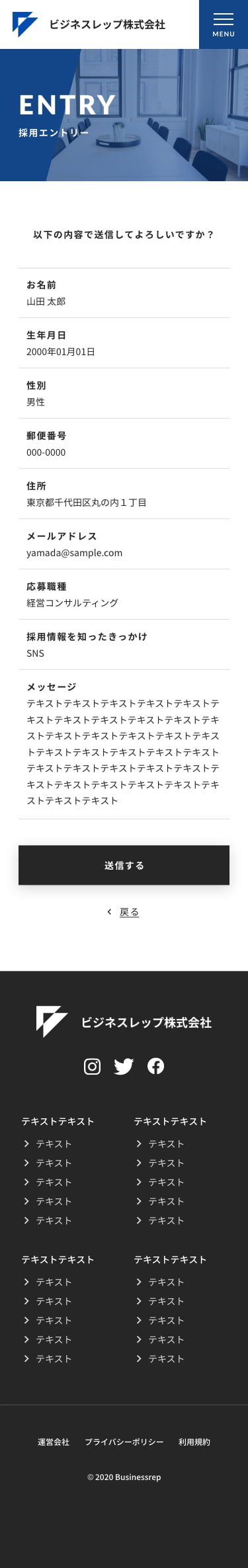
- 採用エントリー
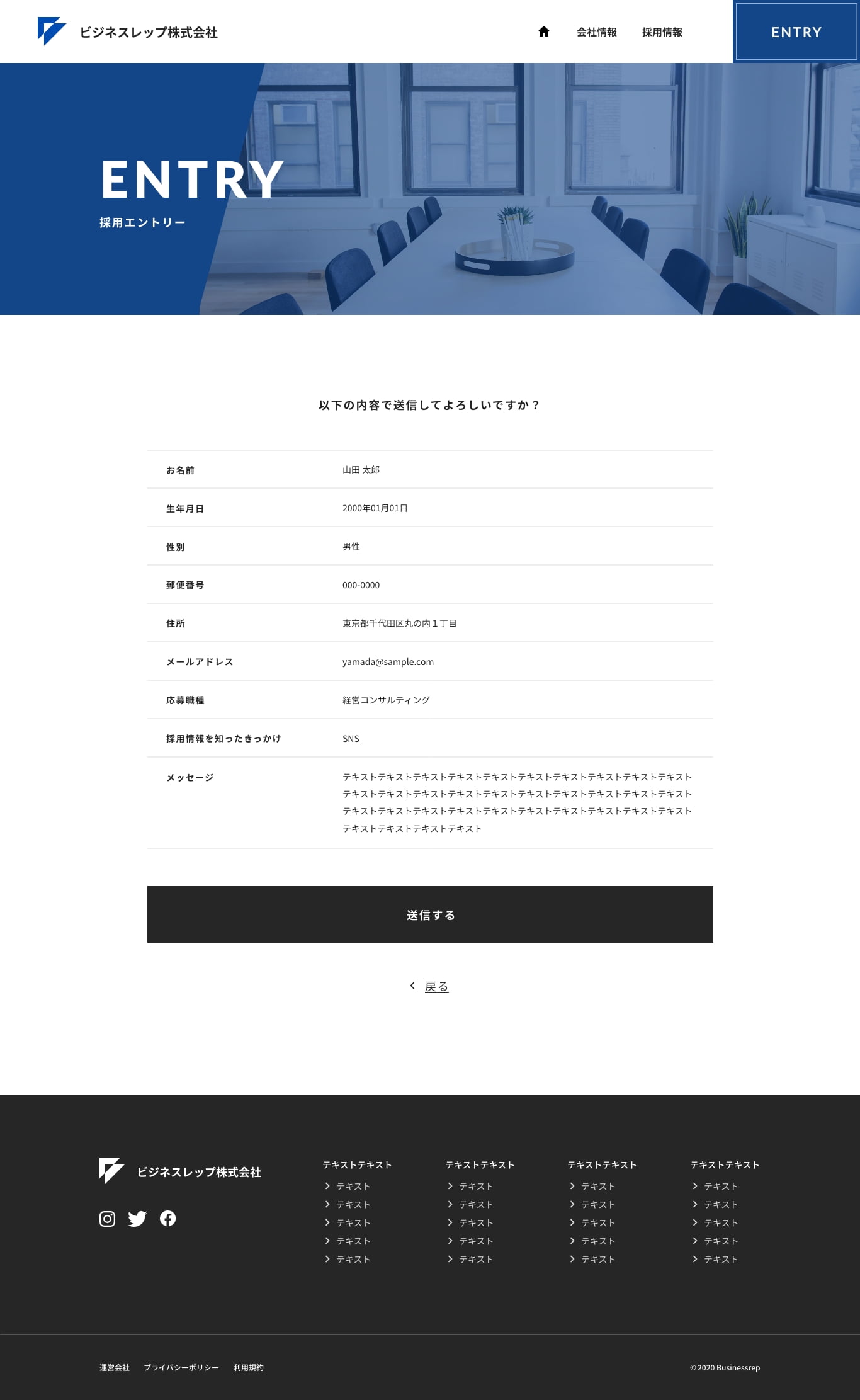
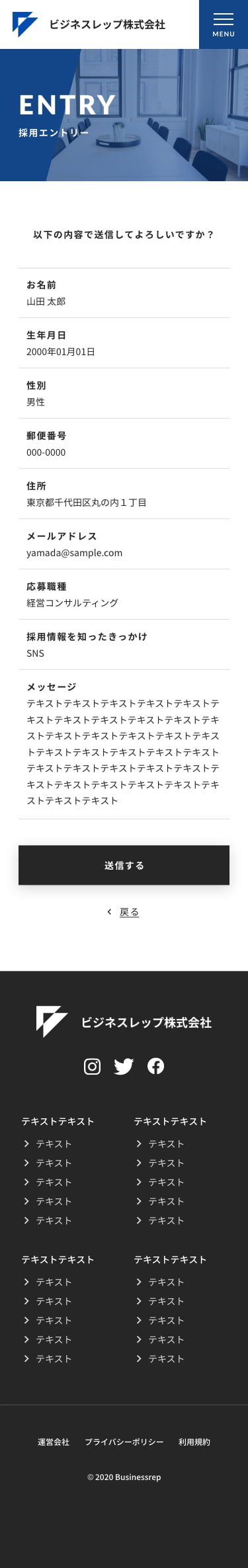
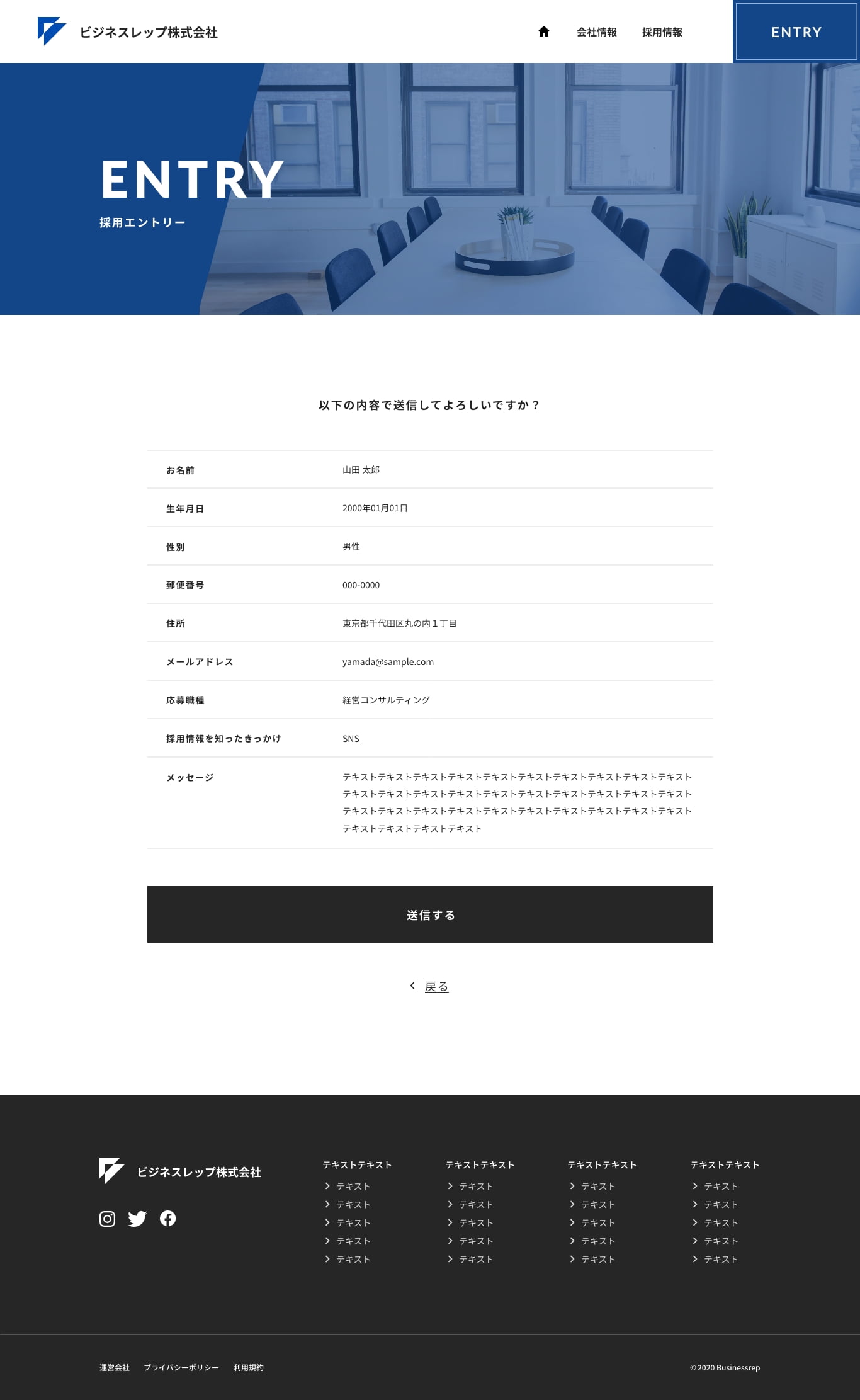
- 確認画面
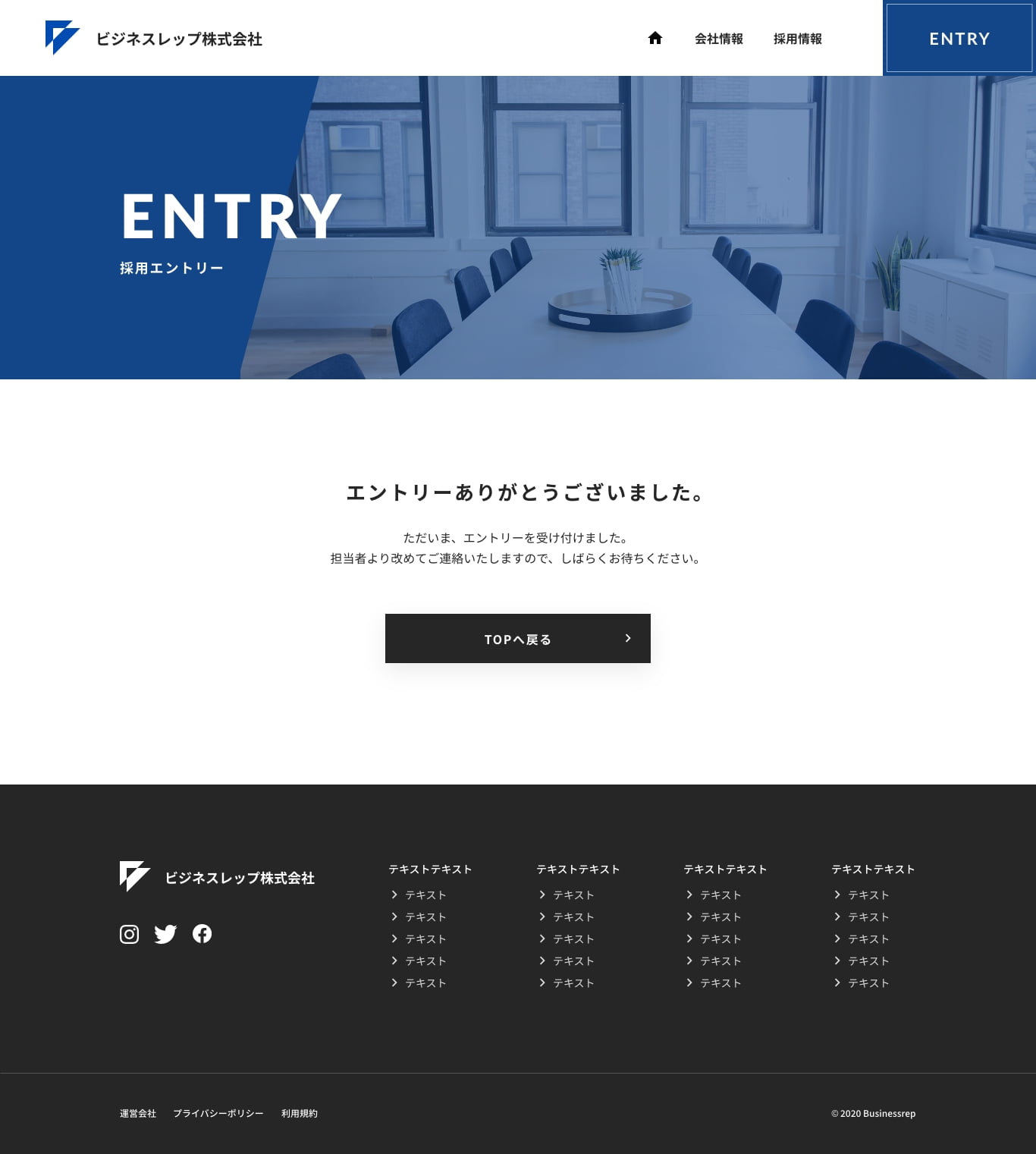
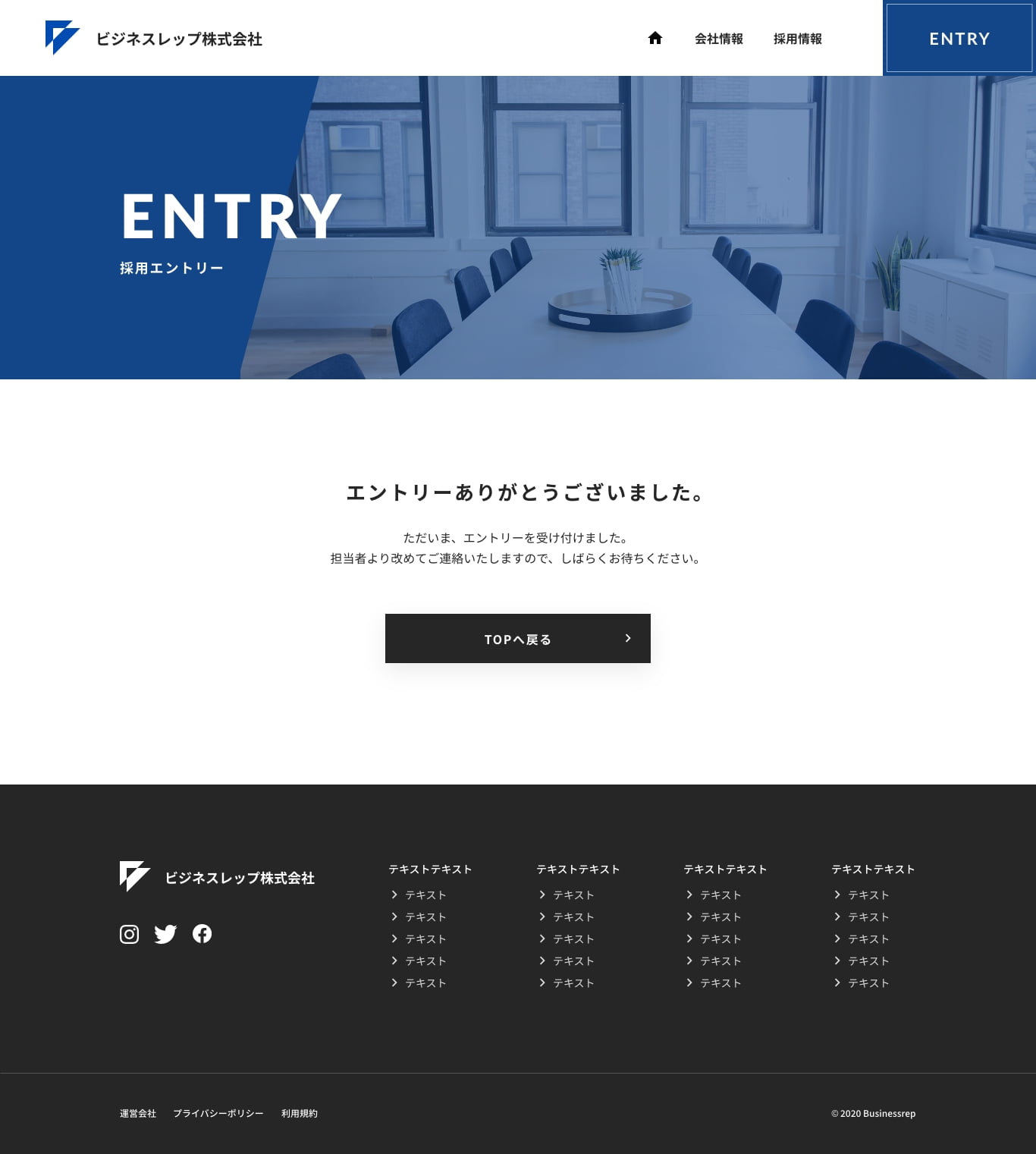
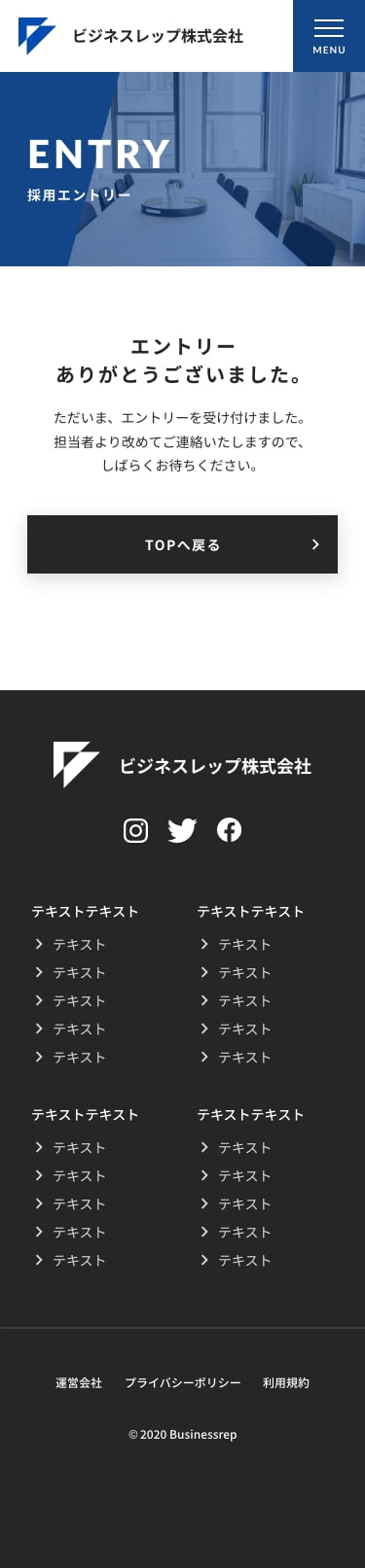
- サンクスページ












- トップ
- 会社情報
- 採用情報
- 採用エントリー
- 確認画面
- サンクスページ